What Is A
Swipe File?

(+ How To Create One)
A swipe file is a collection of marketing and copywriting examples to use for inspiration.
Every marketer needs their own swipe file.
If you don't already have a swipe file, you need to start building one as soon as possible.
Artists face a blank canvas. Writers face a blank document. Marketers face an empty page.
And all three of them solve this problem the exact same way: They steal.
Steve Jobs liked to quote "good artists borrow, great artists steal" which was probably a misquote of Pablo Picasso who said "Lesser artists borrow; great artists steal" which may also be a misquote of something else.
But the point remains: Great artists select elements from other artists work and incorporate it into their own with their own unique flair.
It's not actually stealing. It's sampling.
A swipe file allows you to select elements from other people's marketing and remix it for your own marketing. It's a collection of examples that allows you to start from a place of inspiration instead of invention.
By learning from others, you can produce vastly better work than what you'd come up with yourself.
So how do you create a swipe file?
I'll show you nine easy ways, but first let me tell you about how I came up with these methods.
For a swipe file to actually be useful — something you can easily access, maintain, and reference — it needs to be able pass three tests:
Easy to upload and access via mobile and desktop
Easy to filter
Easy to search
Why mobile and desktop access is important
If you're only capturing what you find on your desktop, you're going to miss out on a lot of great examples. You'll end up with a really disjointed system that will end up getting abandoned altogether.
Why filtering is important
You'll find that it can be very difficult to find what you're looking for when it comes time to actually reference your swipe file if you don't have a way to filter. Creating a folder hierarchy is usually the first instinct to try to create some order. But please resist this urge.
Not everything fits into a neat folder structure. In fact, I'd assert that nothing does, but that's a story for another time. Building and maintaining a folder hierarchy can be a job in and of itself. What happens if you want to file all "social proof" examples together, but the top-level folder structure categorizes examples by emails, ads, and landing pages? Does a video ad go in the ad folder or in the video folder? It breaks down quickly.
A better way of filtering is to use a tagging system where examples can be filtered by one or more tags in combination.
Why search is important
As your swipe file grows over time, even filters will get unwieldy. Search is the ultimate fallback in case a filter fails to surface what you're looking for.
For example, you probably wouldn't want to create a tag for every brand in each example as you'd have to create hundreds and hundreds of tags for each one. A simple search for "Apple" or "Nike" is a much easier way to get the job done without the overhead of tagging.
One more thing before getting into the 8 ways to create a swipe file: You'll need some ways to capture content to add to your swipe file!
For capturing screenshots, GIFs, and video, my recommendation is to use CloudApp which has a generous free plan. To get that pesky full page screenshot, GoFullPage has been a nifty chrome extension for me. For capturing emails, Litmus Scope is a nifty product that takes a lot of work out of trying to manually take a screenshot from your inbox.
Without further adieu, here are nine methods for creating a swipe file that are easy to access across devices, easy to filter, and easy to search.
I’ve ordered them starting with what I believe to be the best solutions at the top.
It’s also worth noting that you can use any combination of these solutions. Don’t feel pressured to just use one.
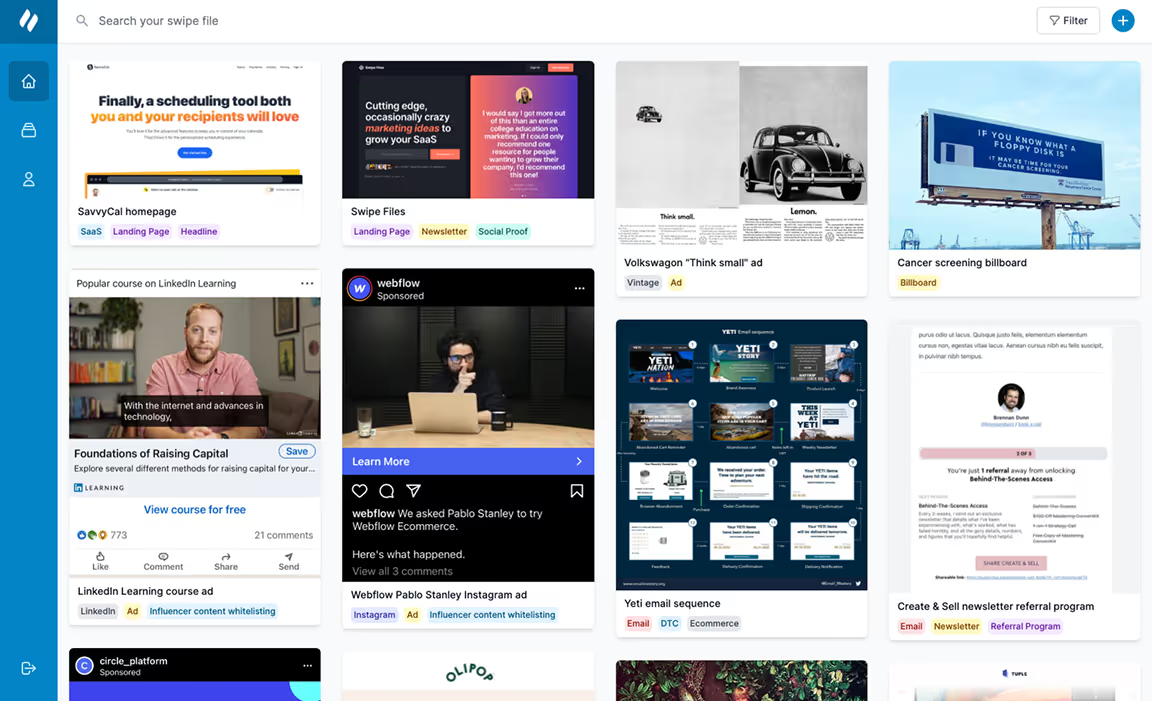
SwipeWell
I'd be remiss if I didn't mention my own SaaS built exactly for this purpose.
It's the only Chrome extension dedicated to helping you save, organize, and reference marketing examples (so you never feel stumped).
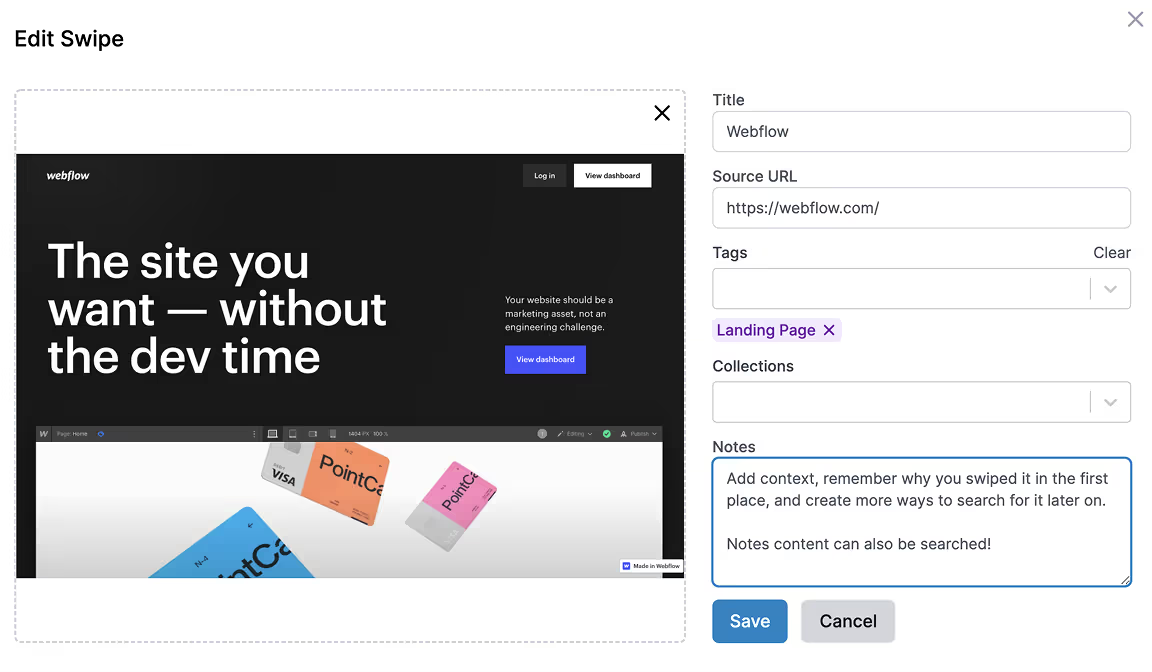
You can quickly add tags so you always find what you're looking for later.
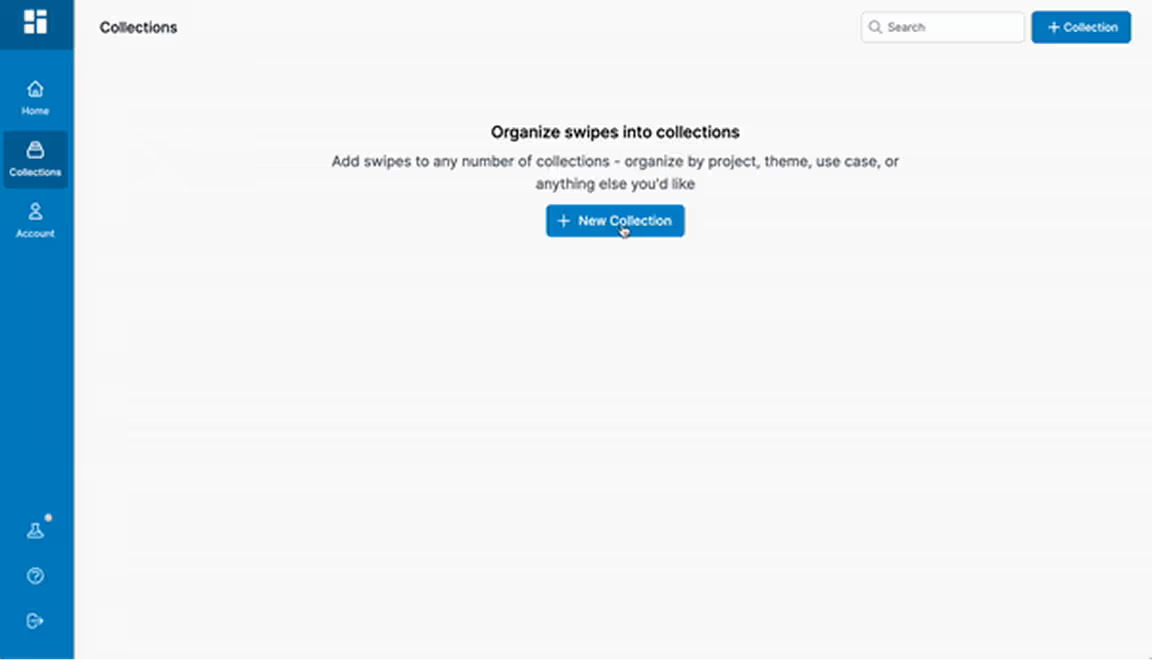
Working on a new landing page, email series, or client project? Add swipes to a collection to get your inspiration in view.
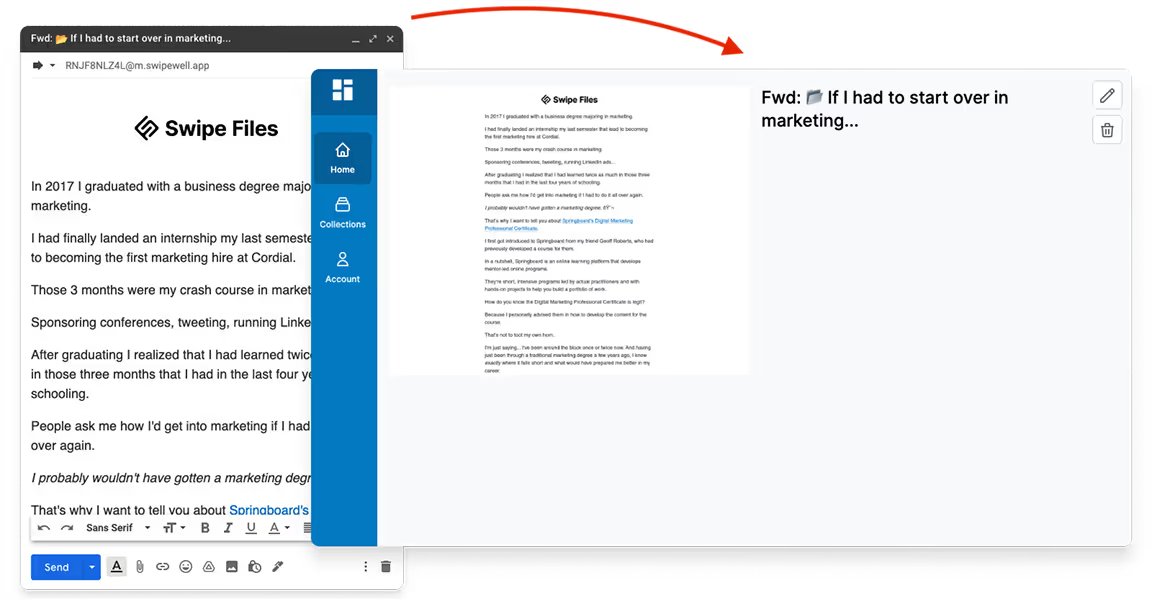
Forward any email to your swipe file using a unique address.
You can even add notes to your swipes to jot down what you like about it.
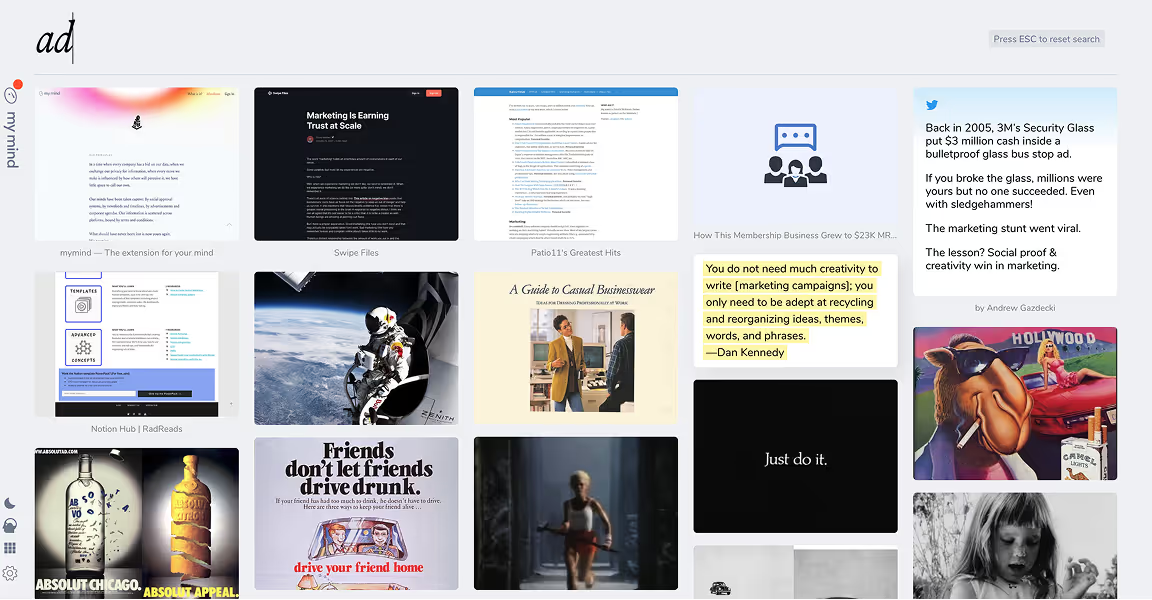
mymind
mymind is a tool by Tobias van Schneider that allows you to save anything and everything to an "extension of your mind."
You can save images, documents, pages, text, tweets, videos... quite literally anything.
They have a Chrome extension, Firefox extension, and Safari extension that allows you to add files in one click.
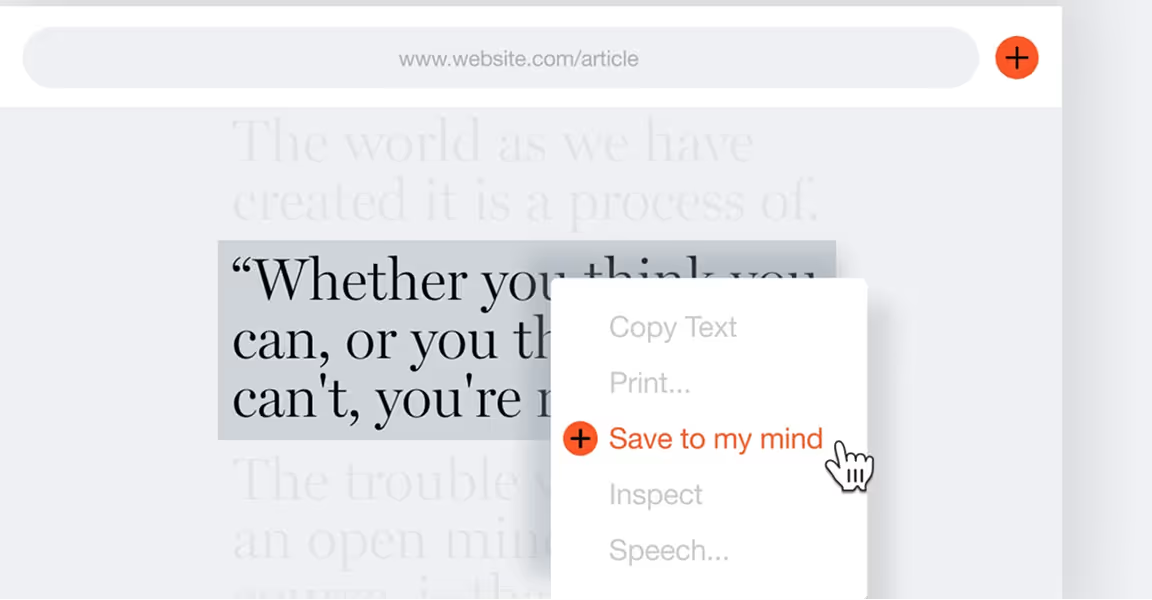
You can also just highlight directly in the browser and save to your mind.
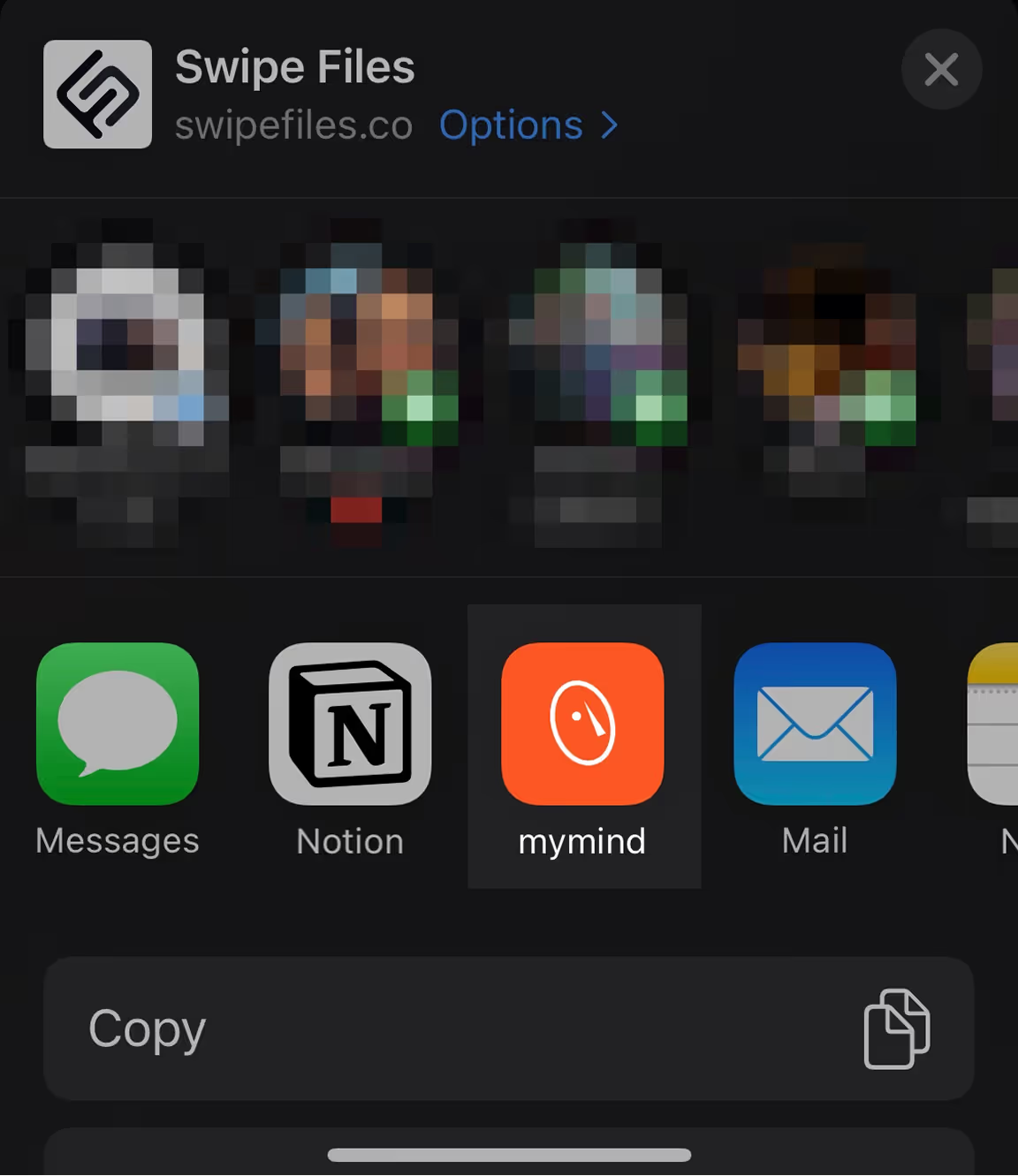
Same deal for mobile. Just click share on any page, text, image, etc and you save to your mind with one click from your phone.
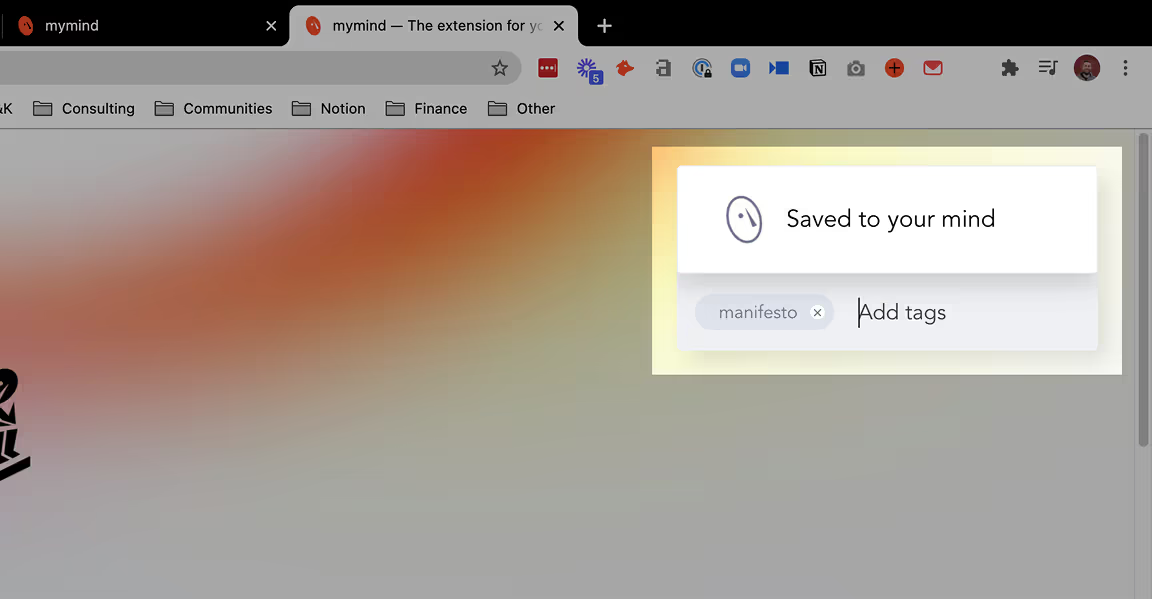
Each time you save something, you can add tags to it to help you find it later. I'd recommend creating a tag called "swipe file" so you can isolate marketing examples.
You can access your mind both on their mobile app and web app and then search exactly what you're looking for. It'll even show pages in which the query is mentioned.
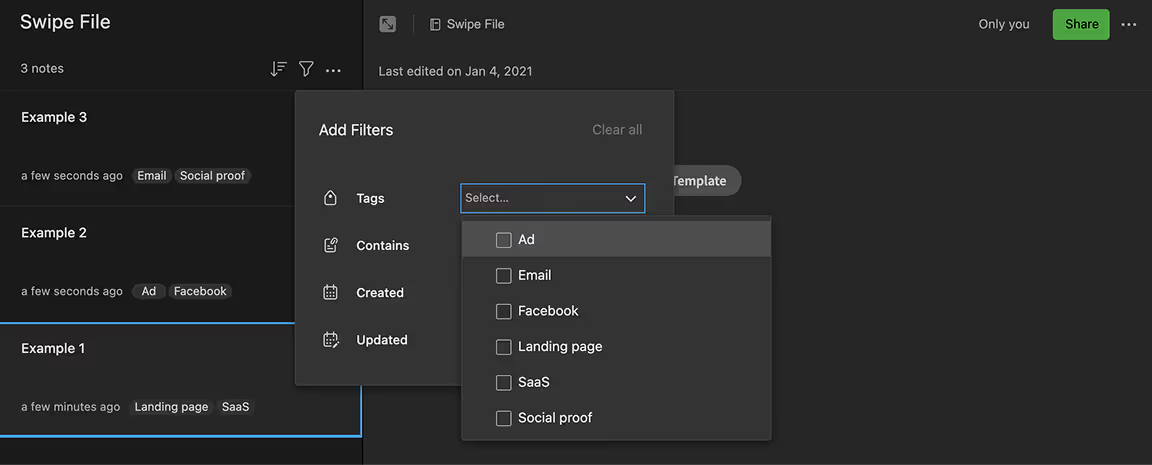
Notion
You can make Notion as simple or as sophisticated as you'd like. I opt for simplicity.
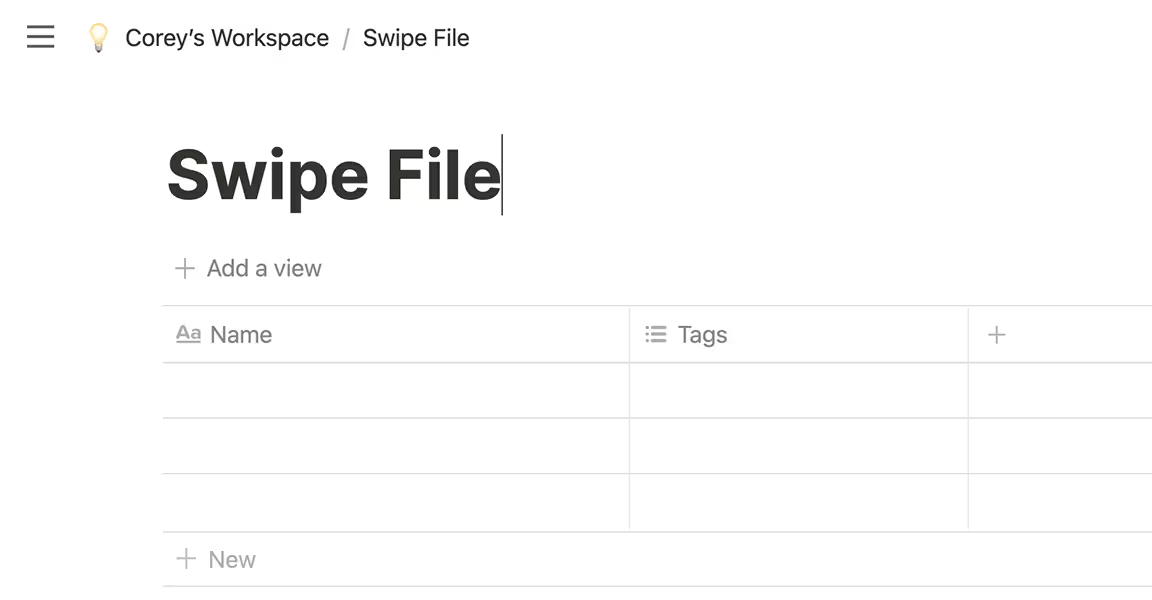
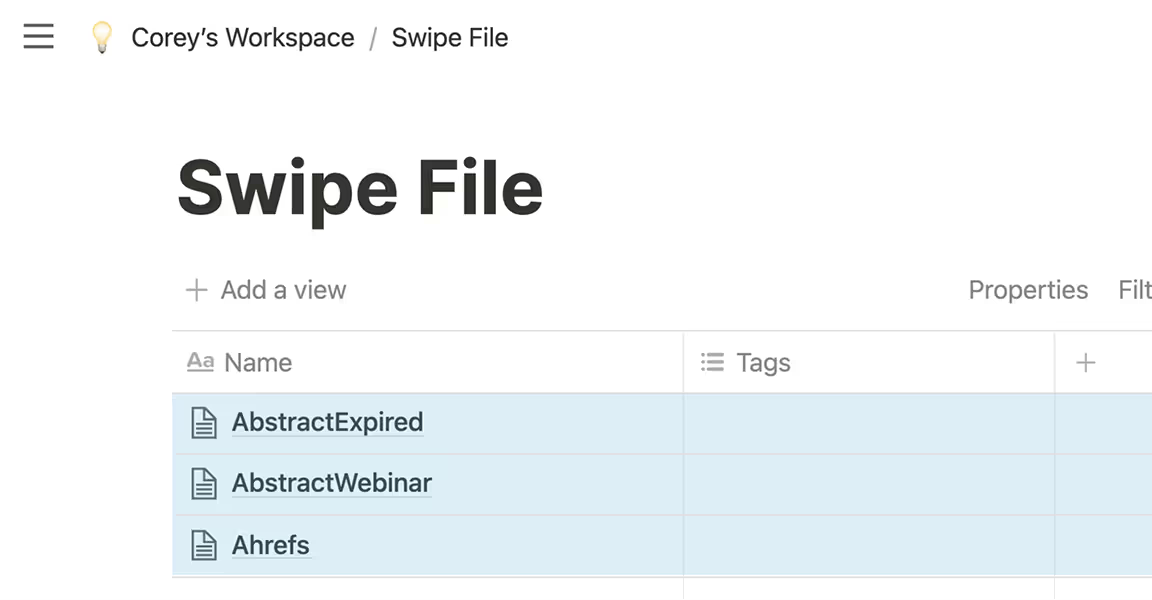
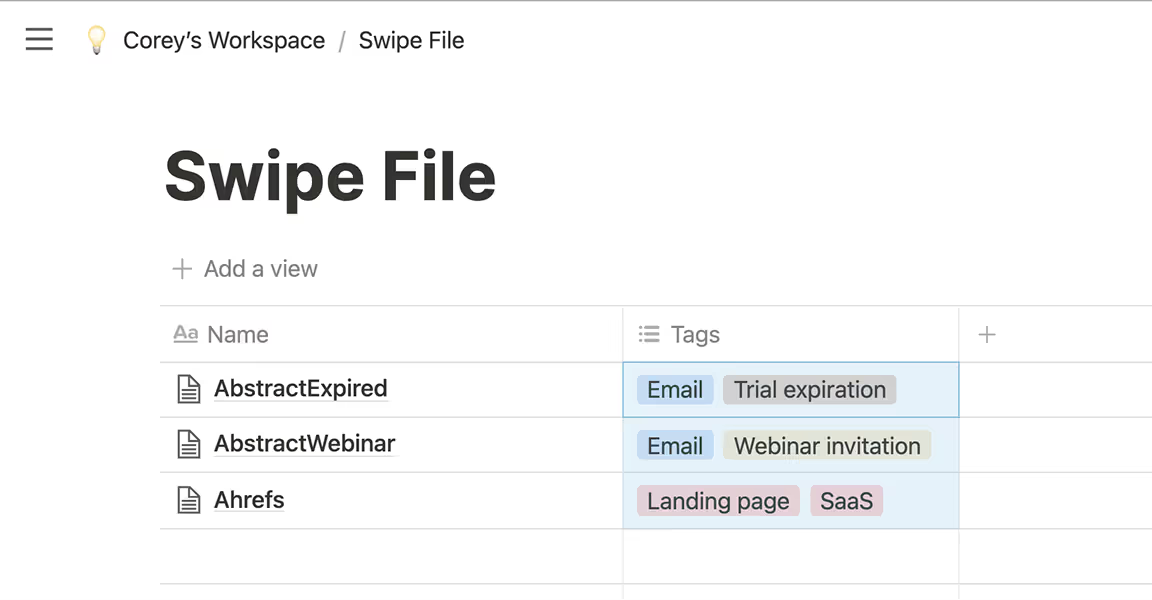
First, create a table and name it something like “Swipe File.”
Drag in the media assets you want to add.
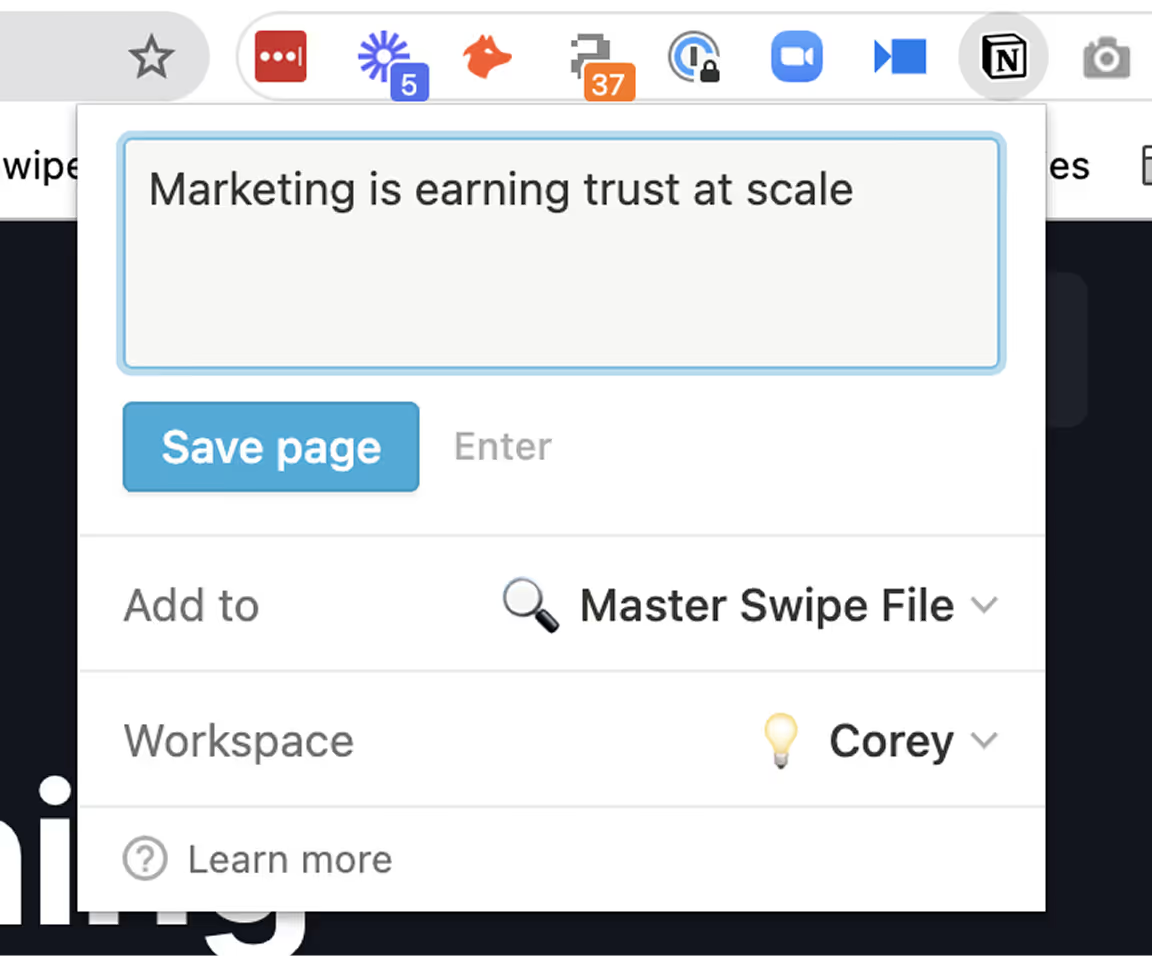
Install the Web Clipper browser extension to add links, text, and pages you want to save.
Now, you don’t need or even want a lot of columns. My suggestion is to only add one additional column for tags. Here, you can go crazy and add all the tags you want for each item you swipe. Too many filtering mechanisms and you end up not wanting to do any filtering.
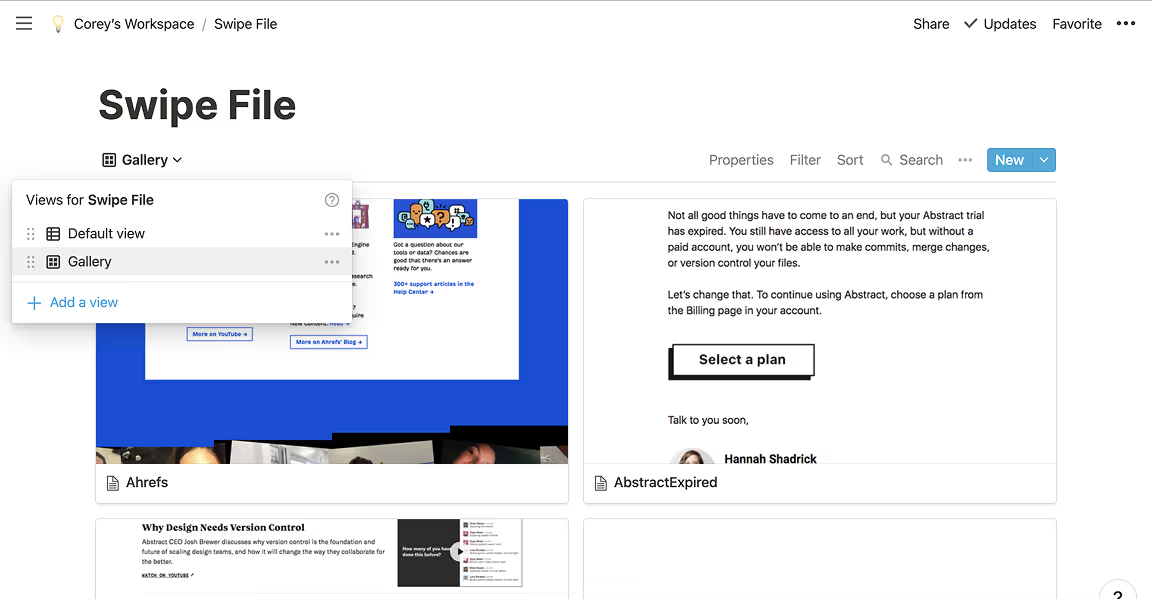
You can also create a “Gallery” view that makes each item a card for more visual reference.
Notion also has a mobile app that allows you to quickly save items just like with the chrome extension.
Gmail labels and filters
Email is still a great way to keep a swipe file.
Any email that you receive can be tagged with labels like “swipe file” or additionally “ad,” “email,” “landing page” etc.
Adding to your swipe file is as simple as emailing yourself. But to save yourself from cluttering your inbox more than it already is, you might consider using some filters.
Gmail allows you to set up filtering automations that can save you time by picking out the emails you’re sending to yourself for your swipe file.
Here’s how you’d do it.
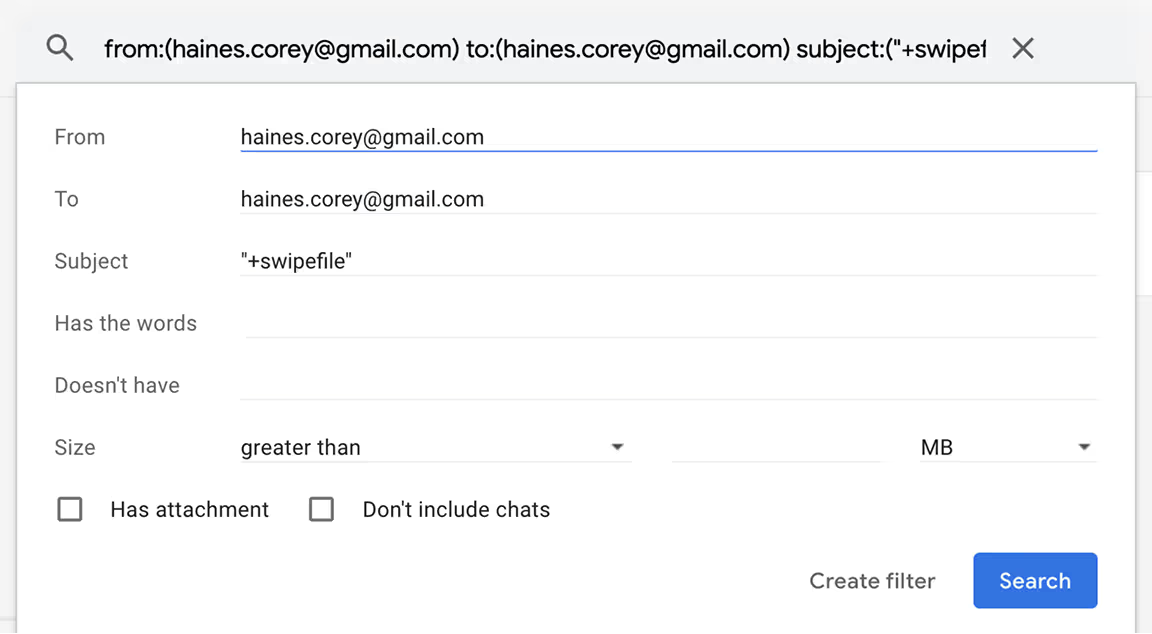
Create a special phrase that you use in the subject line that notes a swipe file email like “+swipefile”
Create a new filter and set the "From" and "To" to your own email address.
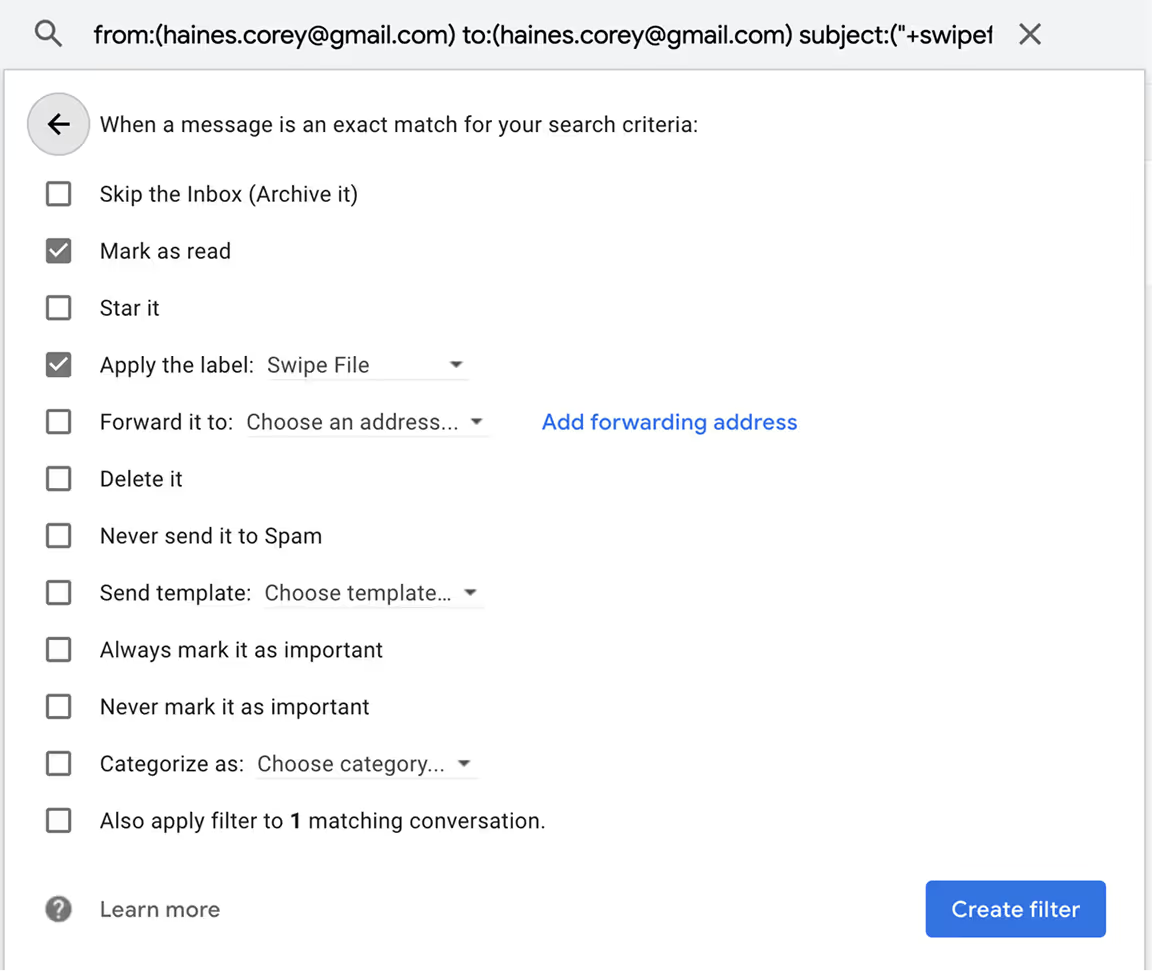
For any email that has “+swipefile” in the subject line, apply the label “Swipe File” and Mark as read.
Now, you won’t have a bunch of unread emails from yourself and they’ll be nicely organized in your Swipe File label.
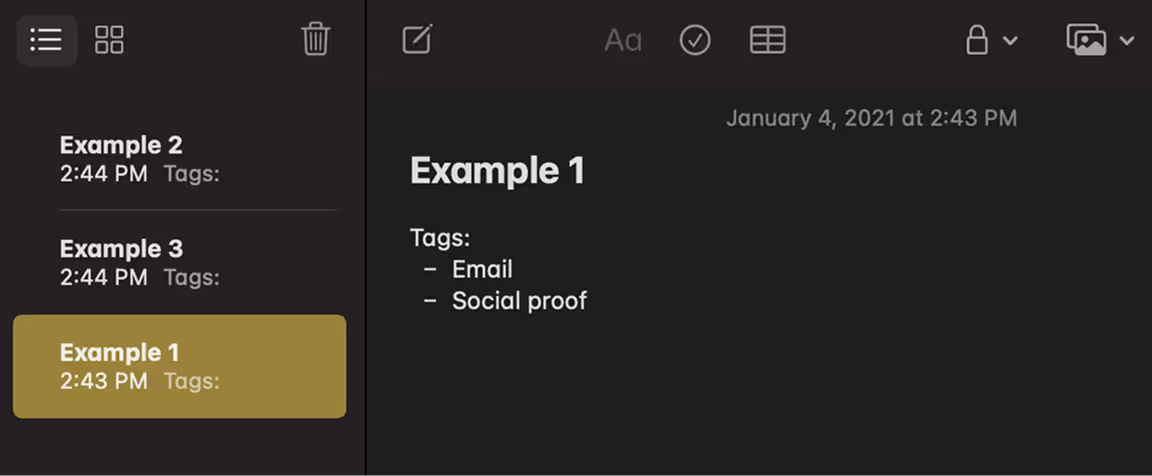
Apple Notes
Nothing on this list is faster than Apple Notes. If you have a Mac, this is a great starting solution as it’s convenient, lightweight, and syncs perfectly with your other Apple devices.
First, create a new folder dedicated to it.
When you add notes, create some metadata for tags that will allow you to search and filter more easily later.
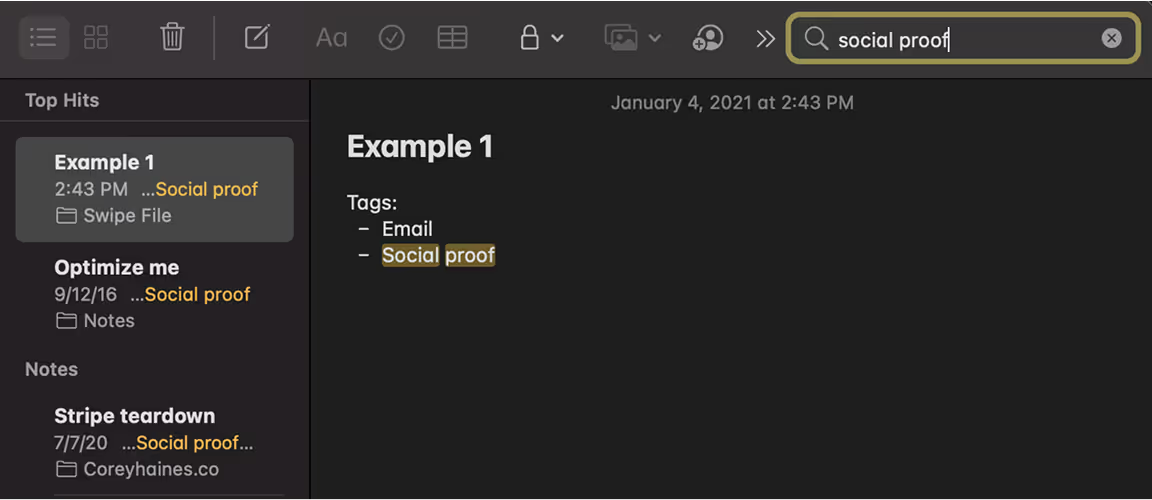
Any time you search for a keyword, phrase, or tag, Apple Notes will return a list of notes that contain it.
Evernote
Evernote is not too different from Apple Notes.
First, create a dedicated Notebook for your swipe file.
Then, add tags to each item so you can quickly filter for them later.
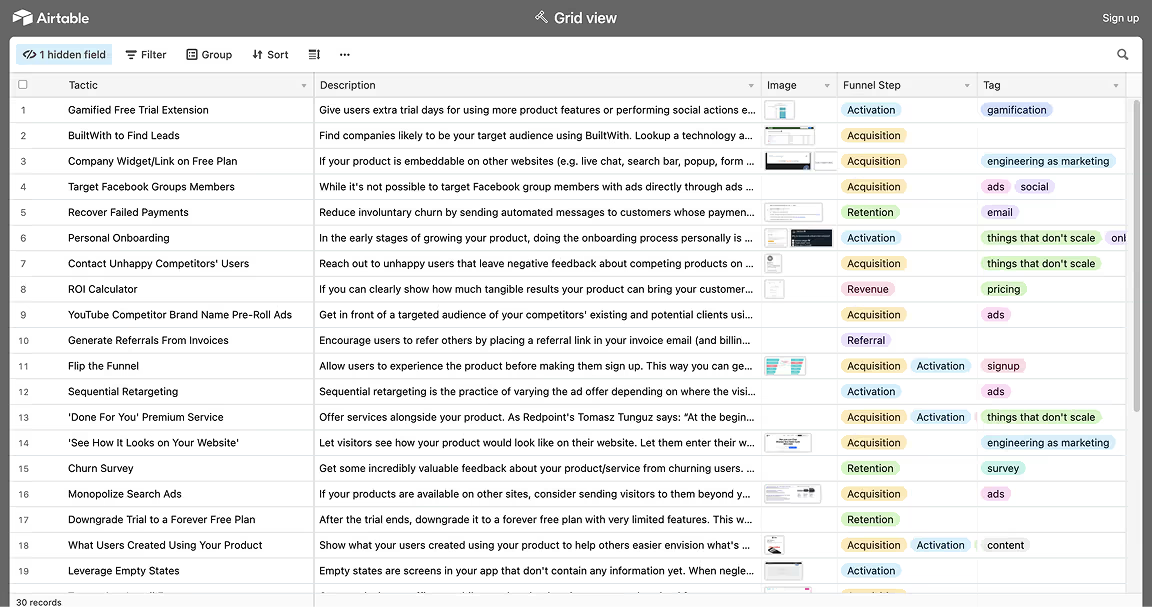
Airtable
Building a swipe file in Airtable is as simple as building a base and then adding each item as a row to the table.
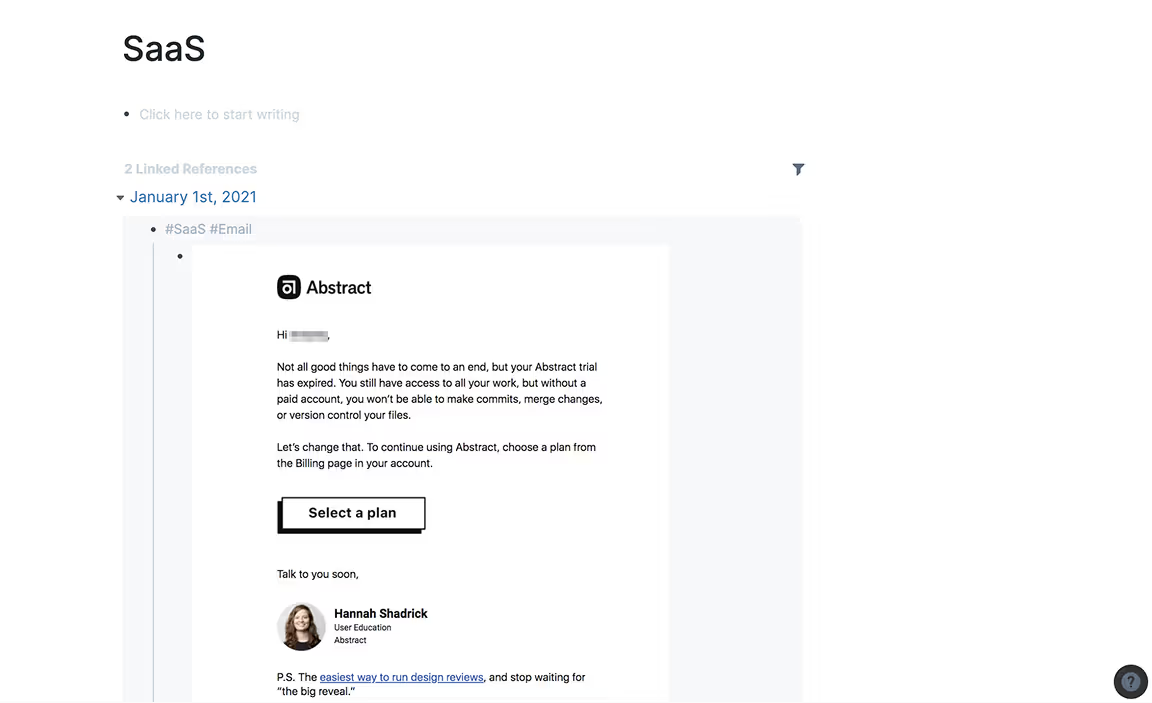
Roam
Roam Research describes itself as “a note-taking tool for networked thought.” Its cornerstone feature is its graphical database that removes all information hierarchy and allows you to link content together.
Roam doesn’t have a mobile app, but their web app on mobile functions well-enough.
Configuring Roam as a swipe file is as simple as uploading something and then adding some metadata through tags.
This way, it can referenced again through any of the tags you added.
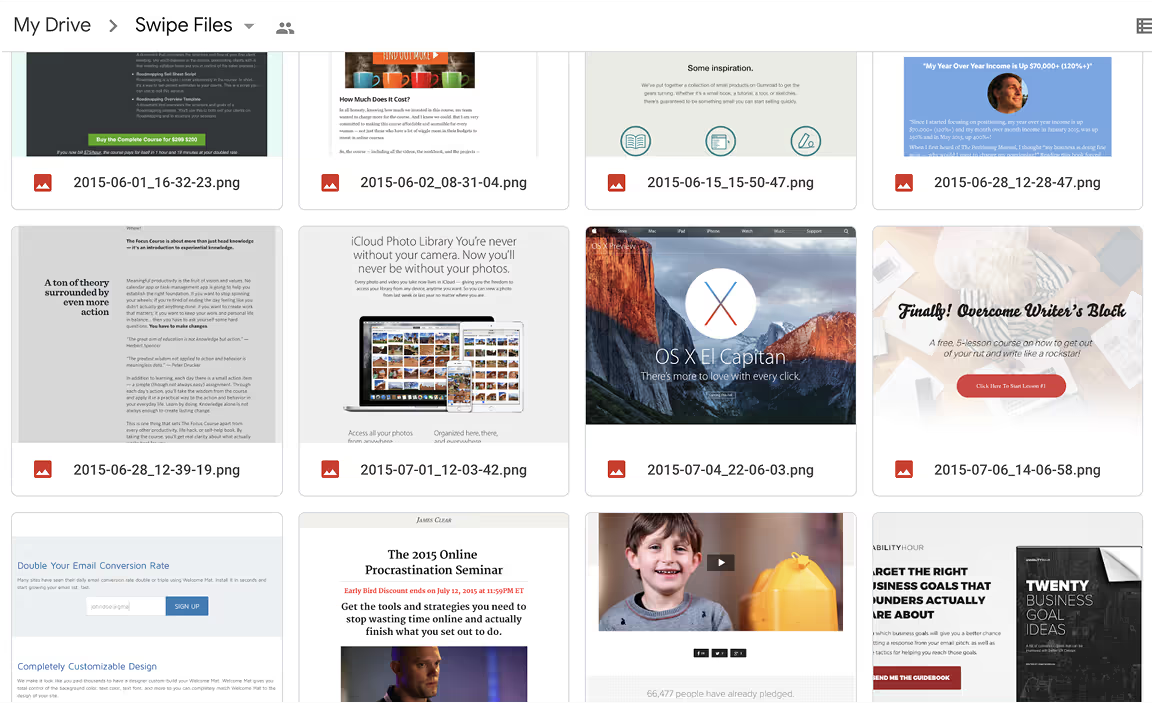
Drive / iCloud
Inevitably, you’ll have some files that just don’t make it into another system.
Whether you use Google Drive or iCloud storage, my suggestion would be to keep everything under one folder and then use a naming convention to make it easier to search and filter.
As you can see here, not having proper naming conventions makes it near impossible to search and filter for items.
Creating separate folders for everything will get too burdensome and you’re better off adding the metadata directly into the file name.
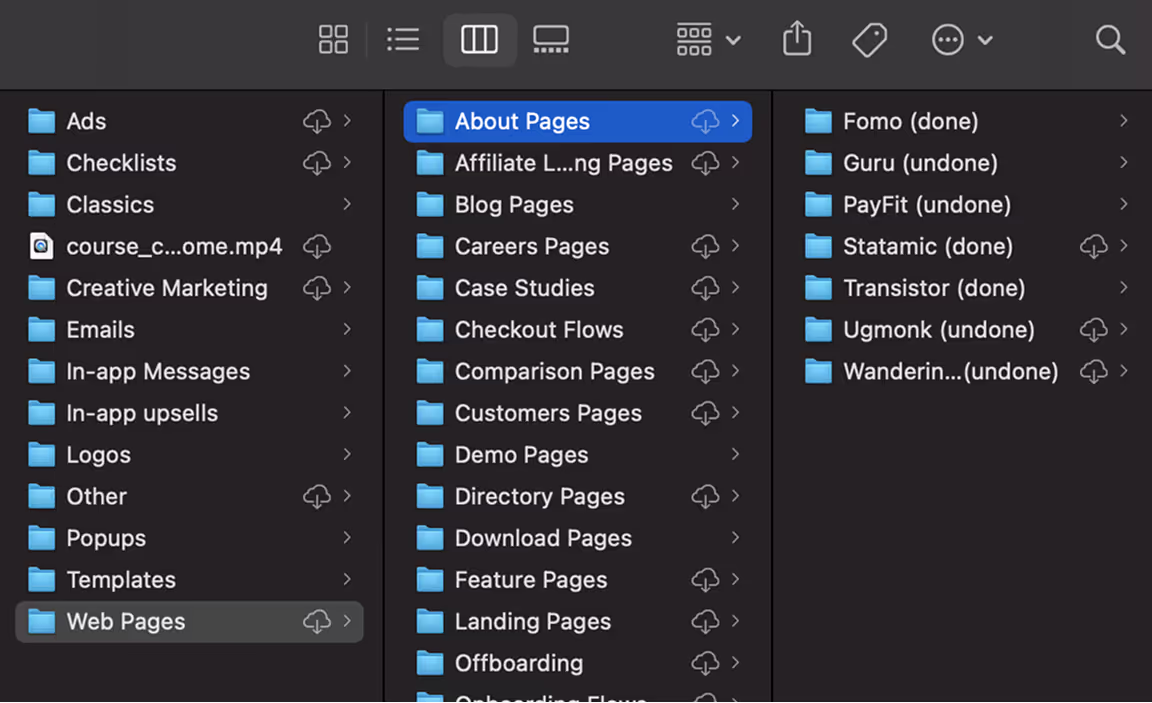
As you can see in my iCloud storage, trying to keep everything neatly in a folder starts to feel like navigating a digital maze.
Keeping everything under one folder with clear naming conventions is a much better system for finding and referencing what you're looking for.
So get swiping! Start building one of the most powerful assets in your marketing arsenal with a swipe file using one of the methods outlined today.

Swipe the best SaaS homepages
Grab our hand-picked collection of homepages proven to convert.